
Introduction Of Webflow
In the ever-evolving landscape of web development, the demand for efficient, intuitive, and flexible tools is constantly on the rise. Amidst this demand, Webflow emerges as a revolutionary platform that empowers designers and developers to create stunning websites without the need to write extensive code manually. By seamlessly integrating visual design capabilities with the power of code generation, It offers a unique solution that bridges the gap between creativity and technical proficiency.

Table of Contents
The Visual Canvas of Webflow
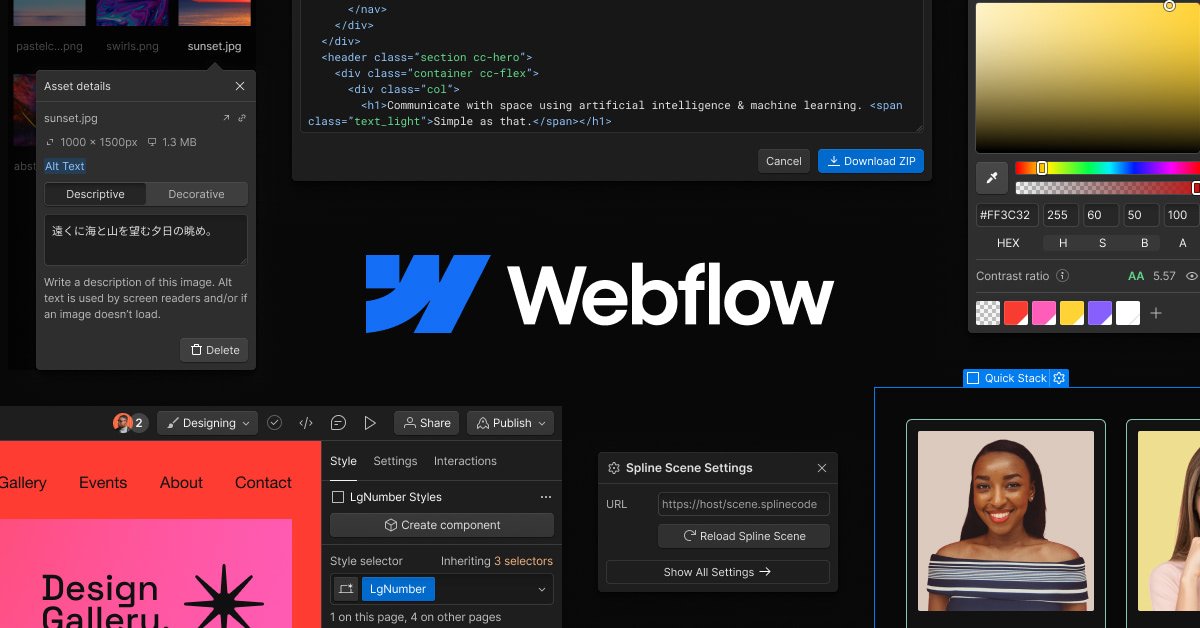
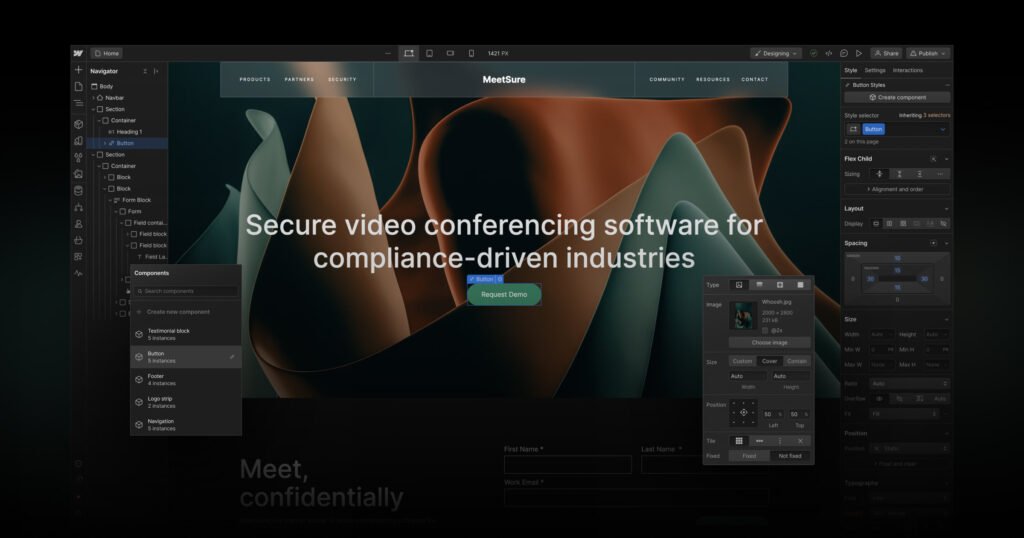
At the heart of Webflow lies its intuitive visual canvas, which allows users to design websites with pixel-perfect precision. The platform offers a range of customizable elements, including layouts, typography, colors, and animations, all within a user-friendly interface. Designers can effortlessly drag and drop elements, adjust properties, and experiment with different styles to bring their creative vision to life.
Harnessing the Power of Code
What sets It apart is its ability to translate visual designs into clean, semantic code behind the scenes. While users focus on the design aspect, It generates HTML, CSS, and JavaScript code in real-time, ensuring that the final output is both visually appealing and technically robust. This unique approach enables designers to maintain full control over the design process while eliminating the need for manual coding.
Clean, Semantic Code
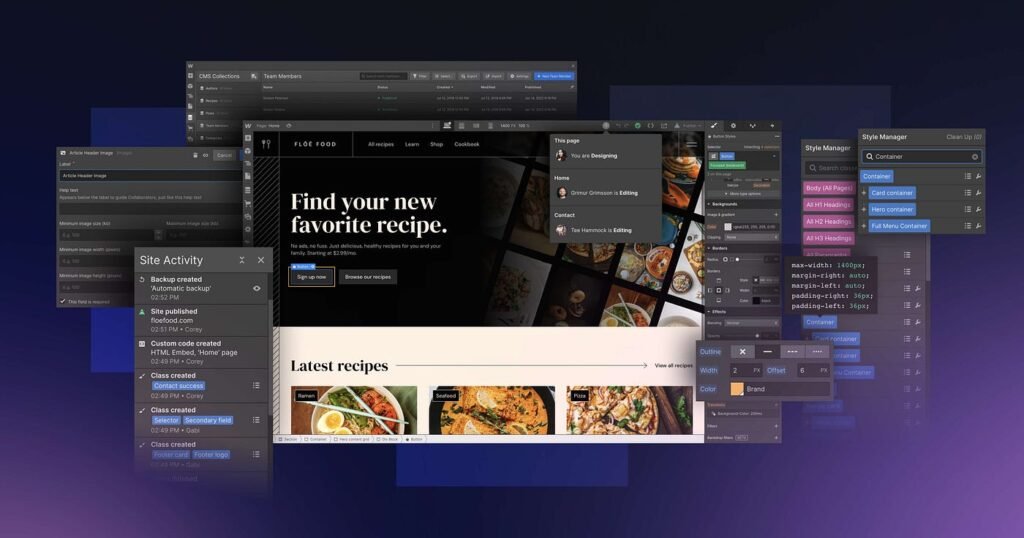
One of the key advantages of using It is its commitment to producing clean and semantic code. Unlike traditional visual design tools that often generate bloated or convoluted code, Webflow prioritizes efficiency and best practices. The generated code follows industry standards, making it easier for search engines to crawl and index the website, ultimately improving its visibility and accessibility.
Ready to Publish or Handoff
Whether you’re a solo designer, a design team, or collaborating with developers, It offers flexible options for publishing or handing off projects. Designers can seamlessly export code for further customization or integration with other platforms. Alternatively, they can publish directly to Webflow’s hosting service, which provides reliable infrastructure and seamless deployment without the hassle of managing servers.
Empowering Designers and Developers
Webflow is more than just a design tool; it’s a catalyst for creativity and innovation in web development. By empowering designers to visually express their ideas and eliminating the barriers to entry posed by coding, It democratizes the process of building websites. Moreover, it fosters collaboration between designers and developers, enabling them to work together seamlessly and iterate rapidly.

Conclusion
In a digital landscape where creativity and technical proficiency are equally valued, Webflow stands out as a game-changer. By combining the visual ease of design with the power of code generation, it offers a comprehensive solution for creating beautiful, functional websites. Whether you’re a seasoned designer or a newcomer to web development, Webflow provides the tools you need to turn your ideas into reality, without writing a single line of code. Embrace the future of web design with Webflow, and unlock limitless possibilities for your next project.






2 Comments